Dasar-dasar Desain Grafis: Dasar-dasar Seni, Desain, Dan Banyak Lagi
October 23, 2017
Add Comment
Dasar-dasar desain adalah dasar setiap media visual, mulai dari seni rupa, desain web modern, hingga desain motion graphics. Mereka bahkan hadir dalam detail yang tampaknya tidak penting, seperti font yang paling banyak melengkapi komposisi.
Apa contoh-contoh dari dasar seni desain ini? Beberapa elemen yang sangat mendasar, termasuk Line atau Garis, Shape atau Bentuk, Form atau Rupa, Texture atau Tekstur, dan Balance atau Keseimbangan. Mereka mungkin tidak tampak seperti mereka sendiri, tapi bersama-sama, mereka adalah bagian dari hampir semua hal yang kita lihat dan ciptakan.
Dasar-dasarnya bisa menakutkan pada awalnya, terutama jika Anda tidak menganggap diri Anda seniman. Tapi tetaplah berpikiran terbuka - ada banyak hal yang bisa mereka ajarkan tentang bekerja dengan aset yang berbeda dan menciptakan visual sederhana dari nol.
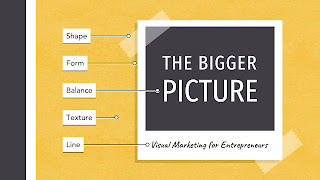
Garis sering muncul dalam desain; misalnya dalam gambar dan ilustrasi. Line atau Garis juga umum dalam elemen grafis, seperti tekstur, pola, dan latar belakang.
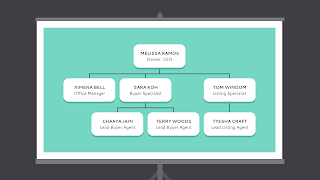
Garis dapat digunakan dalam komposisi yang lebih rendah juga, untuk organisasi, penekanan, atau hanya dekorasi. Pada contoh di bawah ini, baris telah digunakan untuk membuat diagram alir yang membimbing mata pembaca dari satu elemen ke elemen berikutnya.
Saat bekerja dengan garis, perhatikan hal-hal seperti berat, bobot, tekstur, dan gaya. Kualitas halus ini dapat memberi dampak besar pada cara desain Anda dirasakan.
Carilah tempat di mana garis bersembunyi di depan mata; misalnya dalam teks. Bahkan di sini, bereksperimen dengan kualitas garis yang berbeda bisa memberi hasil yang sangat berbeda.
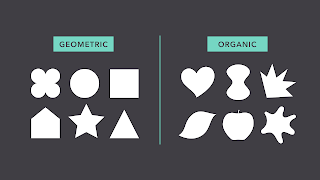
Bentuknya terbagi dalam dua kategori yang berbeda: geometris (atau biasa) dan organik (dimana bentuknya lebih bebas bentuknya).
Shape adalah bagian penting dalam mengkomunikasikan gagasan secara visual. Mereka memberi tekanan pada gambar dan membuat mereka dikenali. Perlu dipahami rambu jalan, simbol, dan bahkan seni abstrak terutama karena bentuknya.
Shape memiliki jumlah penggunaan yang mengejutkan dalam desain sehari-hari. Mereka dapat membantu Anda mengatur atau memisahkan konten, membuat ilustrasi sederhana, atau hanya menambahkan minat pada pekerjaan Anda. Lihat apakah Anda bisa melihat banyak contoh pada gambar di bawah ini.
Bentuknya penting karena merupakan fondasi dari banyak hal. Belajarlah untuk mencari mereka dalam desain lain, dan segera Anda akan mulai melihat mereka di mana-mana.
Namun, Form atau Rupa tidak harus berbentuk tiga dimensi. Mereka juga bisa tersirat melalui ilustrasi, menggunakan teknik seperti cahaya, bayangan, dan perspektif untuk menciptakan ilusi kedalaman.
Dalam desain dua dimensi, Form atau Rupa membuat realisme menjadi mungkin. Tanpa itu, rendering seperti gambar di bawah - bola dengan highlight dan shading-tidak akan sama.
Bahkan gambar yang kurang realistis menggunakan teknik serupa untuk menciptakan dimensi. Di bawah ini, pencahayaan dan bayangan ditata, namun masih mengisyaratkan bentuk dan kedalaman.
Dalam komposisi sehari-hari, tujuan Form atau Rupa sama, namun dalam skala yang lebih kecil. Misalnya, bayangan sederhana bisa menciptakan ilusi lapisan atau memberi objek rasa tempat.
Form atau Rupa dasar bisa membawa sentuhan realisme ke pekerjaan Anda, yang merupakan alat ampuh bila digunakan secara moderat.
Tekstur adalah kualitas fisik suatu permukaan. Seperti Form atau Rupa, Texture bisa menjadi bagian dari objek tiga dimensi, seperti pada contoh di bawah ini (kaktus berduri kecil di pot keramik mengkilap).
Atau bisa juga tersirat melalui ilustrasi, menunjukkan bahwa itu akan memiliki tekstur jika ada dalam kehidupan nyata.
Dalam desain, tekstur menambahkan kedalaman dan kemampuan untuk gambar datar. Benda bisa tampil halus, kasar, keras, atau lembut, tergantung dari elemen yang dimainkan.
Bagi pemula, tekstur membuat gambar latar belakang yang hebat dan bisa menambah banyak minat pada pekerjaan Anda. Perhatikan dengan seksama, dan Anda mungkin menemukan tekstur di tempat yang tak terduga, seperti font yang tertekan dan ikon glossy yang mulus.
Berhati-hatilah untuk tidak berlebihan - terlalu banyak tekstur dalam satu desain bisa dengan cepat menjadi luar biasa.
Menguasai keseimbangan bisa jadi rumit bagi pemula karena memang butuh sedikit intuisi. Beruntung, dunia desain penuh dengan contoh yang bisa membantu Anda memahami iterasi yang berbeda.
Desain simetris sama atau serupa pada kedua sisi sumbu. Mereka terasa seimbang karena masing-masing sisi secara efektif sama (jika tidak identik).
Desain asimetris berbeda, namun bobotnya masih merata. Komposisinya seimbang karena meminta perhatian pada hal yang benar (dalam contoh ini, nama orang dan logo perusahaan).
Banyak orang, termasuk desainer dan fotografer, menggunakan strategi yang disebut The Rule of Thirds atau Aturan Pertiga. Ini akan membagi area kerja Anda grid 3x3. Titik fokus gambar ditempatkan pada atau di dekat salah satu garis grid, menciptakan keseimbangan visual dengan sisa ruang.
Saya menemukan jenis komposisi ini menarik karena, menurut penelitian, mata manusia secara alami mengikuti jalan ini saat memindai sebuah desain.
Wawasan ini dapat diterapkan pada hampir semua jenis proyek, entah Anda menciptakan grafis Anda sendiri atau hanya mencari cara sederhana untuk meningkatkan pekerjaan Anda.
Saya harap Anda menikmati mempelajari dasar-dasar desain! Pastikan untuk mempelajari topik tentang dasar-dasar desain grafis di blog ini, antara lain:
Ingin mendapatkan pemberitahuan posting terbaru dari blog ini? cukup klik link subscribe blog Dafi Deff ini (daftarkan email Anda) maka Anda akan mendapatkan pemberitahuan setiap kali blog ini di-update. Follow saya di Twitter @dafideff dan Instagram @dafideff. Atau subscribe channel Youtube saya Channel Youtube Dafi Deff dan add saya di lingkaran Google+ Dafi Deff.
Apa contoh-contoh dari dasar seni desain ini? Beberapa elemen yang sangat mendasar, termasuk Line atau Garis, Shape atau Bentuk, Form atau Rupa, Texture atau Tekstur, dan Balance atau Keseimbangan. Mereka mungkin tidak tampak seperti mereka sendiri, tapi bersama-sama, mereka adalah bagian dari hampir semua hal yang kita lihat dan ciptakan.
Dasar-dasarnya bisa menakutkan pada awalnya, terutama jika Anda tidak menganggap diri Anda seniman. Tapi tetaplah berpikiran terbuka - ada banyak hal yang bisa mereka ajarkan tentang bekerja dengan aset yang berbeda dan menciptakan visual sederhana dari nol.
Line atau Garis
Garis adalah bentuk yang menghubungkan dua atau lebih titik. Bisa gemuk, kurus, bergelombang, atau bergerigi-daftarnya terus berlanjut. Setiap kemungkinan memberi kesan yang sedikit berbeda.Garis sering muncul dalam desain; misalnya dalam gambar dan ilustrasi. Line atau Garis juga umum dalam elemen grafis, seperti tekstur, pola, dan latar belakang.
Garis dapat digunakan dalam komposisi yang lebih rendah juga, untuk organisasi, penekanan, atau hanya dekorasi. Pada contoh di bawah ini, baris telah digunakan untuk membuat diagram alir yang membimbing mata pembaca dari satu elemen ke elemen berikutnya.
Saat bekerja dengan garis, perhatikan hal-hal seperti berat, bobot, tekstur, dan gaya. Kualitas halus ini dapat memberi dampak besar pada cara desain Anda dirasakan.
Carilah tempat di mana garis bersembunyi di depan mata; misalnya dalam teks. Bahkan di sini, bereksperimen dengan kualitas garis yang berbeda bisa memberi hasil yang sangat berbeda.
Shape atau Bentuk
Shape adalah area dua dimensi dengan batas yang dapat dikenali. Ini termasuk lingkaran, persegi, segitiga, dan sebagainya.Bentuknya terbagi dalam dua kategori yang berbeda: geometris (atau biasa) dan organik (dimana bentuknya lebih bebas bentuknya).
Shape adalah bagian penting dalam mengkomunikasikan gagasan secara visual. Mereka memberi tekanan pada gambar dan membuat mereka dikenali. Perlu dipahami rambu jalan, simbol, dan bahkan seni abstrak terutama karena bentuknya.
Shape memiliki jumlah penggunaan yang mengejutkan dalam desain sehari-hari. Mereka dapat membantu Anda mengatur atau memisahkan konten, membuat ilustrasi sederhana, atau hanya menambahkan minat pada pekerjaan Anda. Lihat apakah Anda bisa melihat banyak contoh pada gambar di bawah ini.
Bentuknya penting karena merupakan fondasi dari banyak hal. Belajarlah untuk mencari mereka dalam desain lain, dan segera Anda akan mulai melihat mereka di mana-mana.
Form atau Rupa
Bila Shape menjadi 3D, kita sebut itu sebagai Form atau Rupa. Form atau Rupa membentuk berbagai hal di dunia nyata, termasuk ukiran, arsitektur, dan benda tiga dimensi lainnya.Namun, Form atau Rupa tidak harus berbentuk tiga dimensi. Mereka juga bisa tersirat melalui ilustrasi, menggunakan teknik seperti cahaya, bayangan, dan perspektif untuk menciptakan ilusi kedalaman.
Dalam desain dua dimensi, Form atau Rupa membuat realisme menjadi mungkin. Tanpa itu, rendering seperti gambar di bawah - bola dengan highlight dan shading-tidak akan sama.
Bahkan gambar yang kurang realistis menggunakan teknik serupa untuk menciptakan dimensi. Di bawah ini, pencahayaan dan bayangan ditata, namun masih mengisyaratkan bentuk dan kedalaman.
Dalam komposisi sehari-hari, tujuan Form atau Rupa sama, namun dalam skala yang lebih kecil. Misalnya, bayangan sederhana bisa menciptakan ilusi lapisan atau memberi objek rasa tempat.
Form atau Rupa dasar bisa membawa sentuhan realisme ke pekerjaan Anda, yang merupakan alat ampuh bila digunakan secara moderat.
Texture atau Tekstur
Tekstur adalah kualitas fisik suatu permukaan. Seperti Form atau Rupa, Texture bisa menjadi bagian dari objek tiga dimensi, seperti pada contoh di bawah ini (kaktus berduri kecil di pot keramik mengkilap).Atau bisa juga tersirat melalui ilustrasi, menunjukkan bahwa itu akan memiliki tekstur jika ada dalam kehidupan nyata.
Dalam desain, tekstur menambahkan kedalaman dan kemampuan untuk gambar datar. Benda bisa tampil halus, kasar, keras, atau lembut, tergantung dari elemen yang dimainkan.
Bagi pemula, tekstur membuat gambar latar belakang yang hebat dan bisa menambah banyak minat pada pekerjaan Anda. Perhatikan dengan seksama, dan Anda mungkin menemukan tekstur di tempat yang tak terduga, seperti font yang tertekan dan ikon glossy yang mulus.
Berhati-hatilah untuk tidak berlebihan - terlalu banyak tekstur dalam satu desain bisa dengan cepat menjadi luar biasa.
Balance atau Keseimbangan
Balance atau Keseimbangan adalah distribusi bobot visual yang sama (lebih spesifik lagi, seberapa banyak satu elemen menarik perhatian pemirsa). Keseimbangan bisa dipengaruhi oleh banyak hal, termasuk warna, ukuran, jumlah, dan ruang negatif.Menguasai keseimbangan bisa jadi rumit bagi pemula karena memang butuh sedikit intuisi. Beruntung, dunia desain penuh dengan contoh yang bisa membantu Anda memahami iterasi yang berbeda.
Desain simetris sama atau serupa pada kedua sisi sumbu. Mereka terasa seimbang karena masing-masing sisi secara efektif sama (jika tidak identik).
Desain asimetris berbeda, namun bobotnya masih merata. Komposisinya seimbang karena meminta perhatian pada hal yang benar (dalam contoh ini, nama orang dan logo perusahaan).
The Rule of Thirds atau Aturan Pertiga
Banyak orang, termasuk desainer dan fotografer, menggunakan strategi yang disebut The Rule of Thirds atau Aturan Pertiga. Ini akan membagi area kerja Anda grid 3x3. Titik fokus gambar ditempatkan pada atau di dekat salah satu garis grid, menciptakan keseimbangan visual dengan sisa ruang.Saya menemukan jenis komposisi ini menarik karena, menurut penelitian, mata manusia secara alami mengikuti jalan ini saat memindai sebuah desain.
Gabungkan Semuanya
Dasar-dasar desain adalah gambaran yang lebih besar - dengan kata lain, belajar menghargai banyak detail kecil yang membentuk setiap komposisi.Wawasan ini dapat diterapkan pada hampir semua jenis proyek, entah Anda menciptakan grafis Anda sendiri atau hanya mencari cara sederhana untuk meningkatkan pekerjaan Anda.
Saya harap Anda menikmati mempelajari dasar-dasar desain! Pastikan untuk mempelajari topik tentang dasar-dasar desain grafis di blog ini, antara lain:
- Dasar-dasar Desain Grafis: Gambar
- Dasar-dasar Desain Grafis: Tipografi
- Dasar-dasar Desain Grafis: Warna
- Dasar-dasar Desain Grafis: Branding dan Identitas
Ingin mendapatkan pemberitahuan posting terbaru dari blog ini? cukup klik link subscribe blog Dafi Deff ini (daftarkan email Anda) maka Anda akan mendapatkan pemberitahuan setiap kali blog ini di-update. Follow saya di Twitter @dafideff dan Instagram @dafideff. Atau subscribe channel Youtube saya Channel Youtube Dafi Deff dan add saya di lingkaran Google+ Dafi Deff.































0 Response to "Dasar-dasar Desain Grafis: Dasar-dasar Seni, Desain, Dan Banyak Lagi"
Post a Comment